| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- ES6 브라우저 지원 현황
- 배열 최솟값
- for반복문
- 프로그래밍이란
- 자바스크립트와 ECMAScript
- !x.includes()
- a && b
- JavaScript
- .split()
- Math.min
- 자바스크립트
- 소름돋는 알고리즘
- Ajax란?
- 알고리즘
- 어려운데ㅠㅠ
- 자바스크립트의 특징
- 프로그래머스
- for문
- 프로그래머스 공원 산책
- 소오름~
- 자바스크립트의 탄생배경
- 행렬...
- 구문과 의미
- Promise.all()
- .map()
- 가우스의 공식
- arr.push()
- array.reduce()
- async-await
- 삼항연산자
Archives
- Today
- Total
Ming's develop story
import 오류 본문
Permit.js
|
import React from "react";
import { useSelector } from "react-redux";
import { apiKey } from "./firebase";
const Permit = (props) => {
const is_login = useSelector((state) => state.user.is_login);
const _session_key = `firebase:authUser:${apiKey}:[DEFAULT]`;
const is_session = sessionStorage.getItem(_session_key) ? true : false;
if (is_session && is_login) {
return <React.Fragment>{props.children}</React.Fragment>;
}
return null;
};
export default Permit;
|
Permit.js 파일을 작성 후 export를 해준 후에,

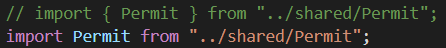
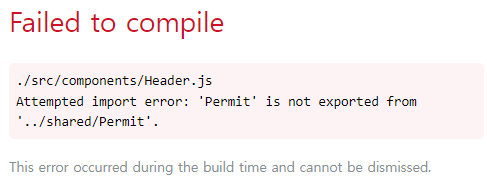
Header.js에서 위 사진의 주석처리 한 부분처럼 import를 했는데 import error가 발생했다.

이유는 몰랐었는데
import Permit from "../shared/Permit";
이렇게 import 하니 바로 해결이 되었다.
검색을 해보니 아래와 같은 차이가 있었다.
함수에 직접 내보내기를 사용하는 경우
|
export const addPost = (id) => {
. . .
}
|
가져 올 때 중괄호로 묶어야한다 -> import {addPost} from '../URL';
내보내기 기본값을 사용하는 경우
|
const addPost = (id) => {
. . .
};
export default addPost;
|
중괄호없이 가져오도록 한다 -> import addPost from '../URL';
'스파르타코딩클럽 - 항해99 > 항해99 Chapter3 - react 주특기 기본' 카테고리의 다른 글
| Chapter3 - Firebase 데이터 가지고 놀기 (0) | 2021.11.25 |
|---|---|
| Chapter3 - react에 Firebase 연동하기 (0) | 2021.11.25 |
| Chapter3 - Firestore 설정하기 (0) | 2021.11.25 |
| Chapter3 - Firebase 설정하기 (0) | 2021.11.25 |
| Chapter3 - Firebase란? (0) | 2021.11.25 |
Comments




