| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 행렬...
- 구문과 의미
- 프로그래밍이란
- Ajax란?
- for반복문
- async-await
- array.reduce()
- 소오름~
- 소름돋는 알고리즘
- 배열 최솟값
- .split()
- 자바스크립트의 탄생배경
- 프로그래머스 공원 산책
- 가우스의 공식
- arr.push()
- 프로그래머스
- 자바스크립트의 특징
- a && b
- 자바스크립트와 ECMAScript
- ES6 브라우저 지원 현황
- 삼항연산자
- 어려운데ㅠㅠ
- !x.includes()
- JavaScript
- 알고리즘
- .map()
- for문
- 자바스크립트
- Promise.all()
- Math.min
Archives
- Today
- Total
Ming's develop story
Chapter3 - Firebase 설정하기 본문
1. 콘솔로 이동 클릭하기!

2. 프로젝트 만들기

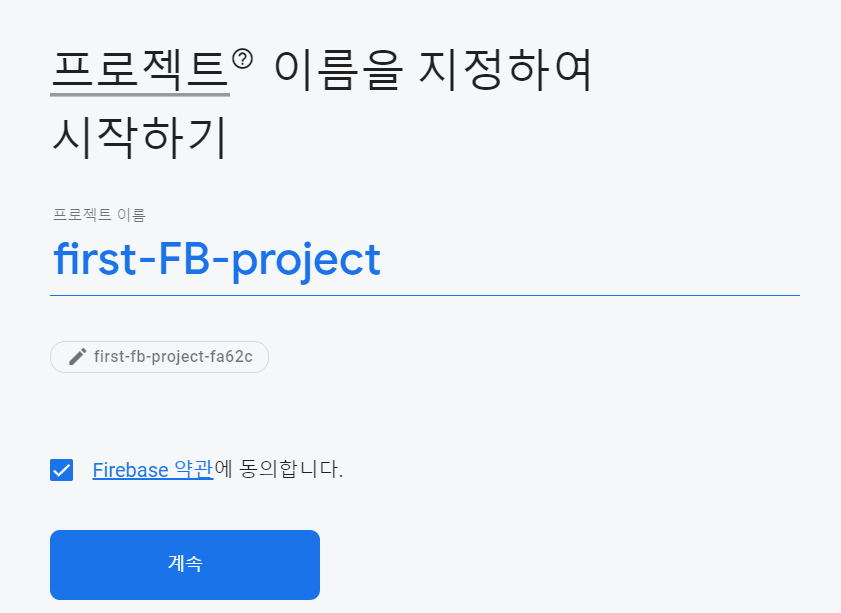
3. 이름 짓기

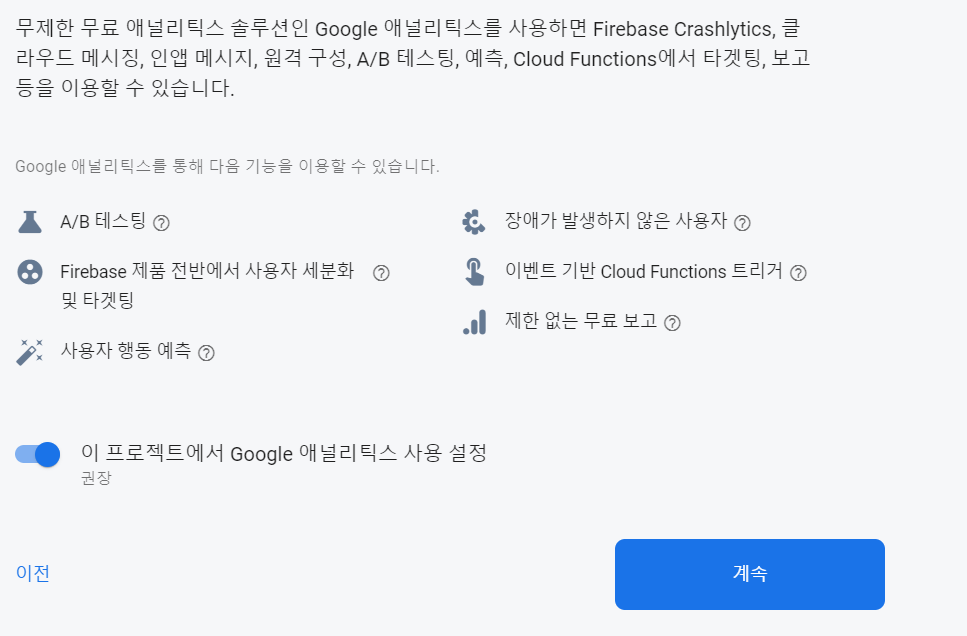
4.

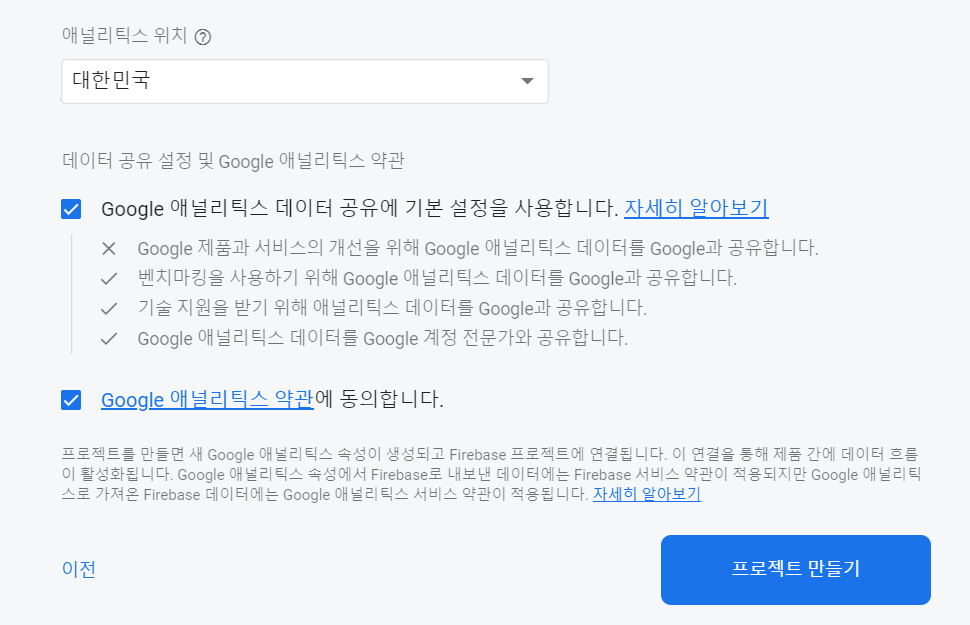
5.

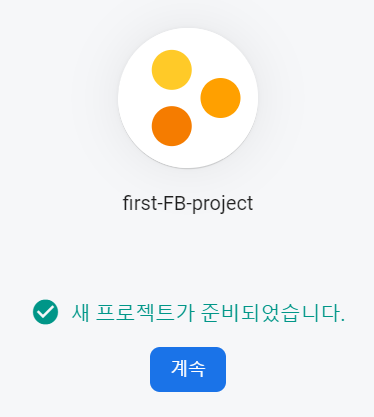
6. 잠시뒤 다 만들어 진 것을 확인할 수 있다.

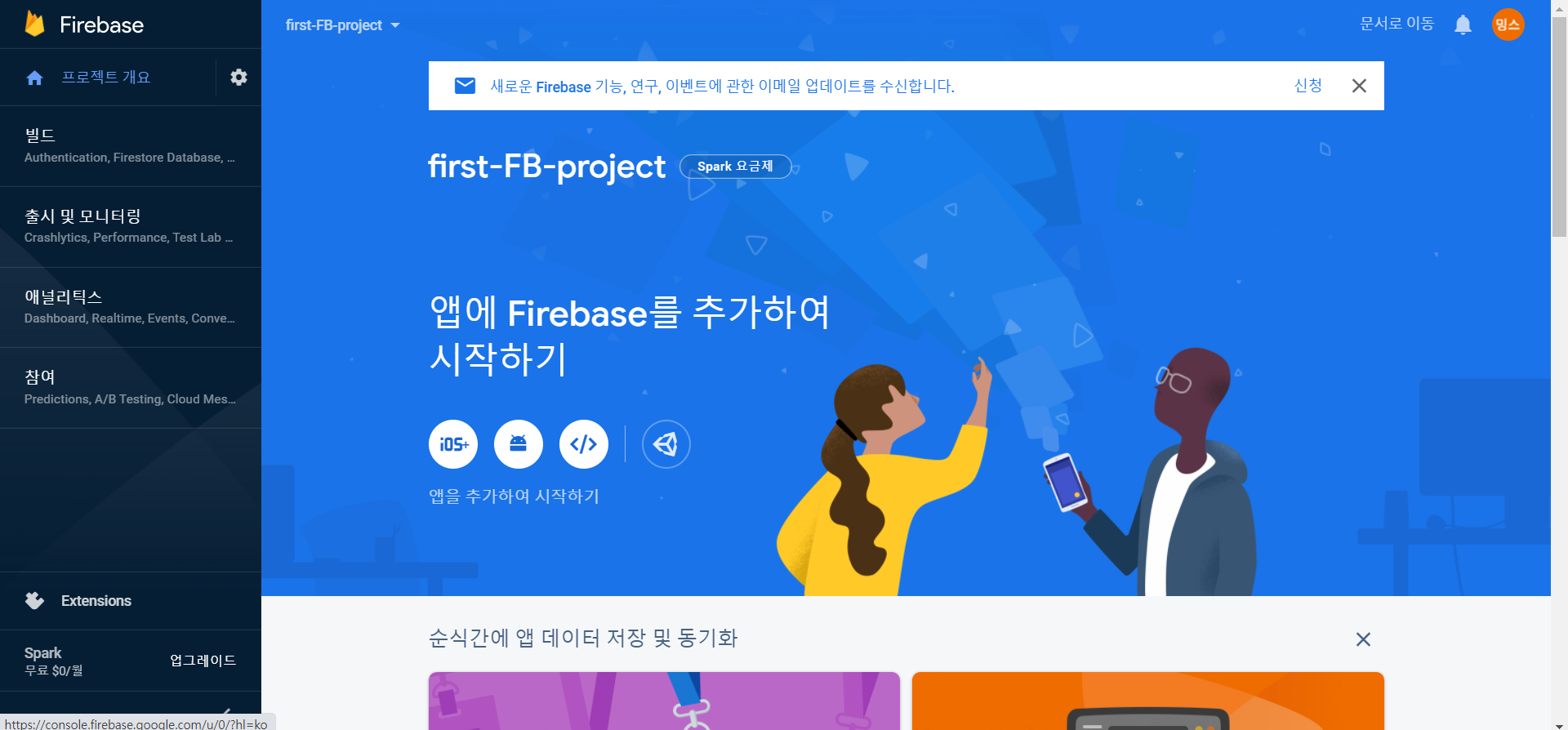
7. 프로젝트 대쉬보드로 넘어오면 설정 끝!

'스파르타코딩클럽 - 항해99 > 항해99 Chapter3 - react 주특기 기본' 카테고리의 다른 글
| Chapter3 - react에 Firebase 연동하기 (0) | 2021.11.25 |
|---|---|
| Chapter3 - Firestore 설정하기 (0) | 2021.11.25 |
| Chapter3 - Firebase란? (0) | 2021.11.25 |
| Chapter3 - 버킷리스트를 좀 더 예쁘게 꾸미기 (0) | 2021.11.25 |
| Chapter3 - 스크롤바 움직이기 (0) | 2021.11.25 |
Comments




