| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 프로그래머스
- 행렬...
- array.reduce()
- 어려운데ㅠㅠ
- .map()
- 소오름~
- 가우스의 공식
- JavaScript
- 프로그래머스 공원 산책
- 자바스크립트와 ECMAScript
- ES6 브라우저 지원 현황
- 자바스크립트의 특징
- for반복문
- 자바스크립트
- 배열 최솟값
- 소름돋는 알고리즘
- Ajax란?
- !x.includes()
- 삼항연산자
- for문
- 프로그래밍이란
- async-await
- 구문과 의미
- .split()
- a && b
- Math.min
- 자바스크립트의 탄생배경
- arr.push()
- Promise.all()
- 알고리즘
- Today
- Total
Ming's develop story
Chapter3 - Firebase 데이터 가지고 놀기 본문
Chapter3 - Firebase 데이터 가지고 놀기
Ming 2021. 11. 25. 17:48데이터 가져오기
App.js에서 collection, getDoc, getDocs를 import 해준다.
이후 전 시간에 만들어 두었던 useEffect 안에 query 변수를 선언해서 콜렉션 정보를 가져오고 콘솔로 찍어 확인해 보자

위와 같이 볼수 있다. 보통은 데이터를 가져오라 하면 즉각 가져오는데, 서버와의 통신은 조금 다르다. 서버가 답변을 줄지, 언제 줄지 확신할 수 없는 상태인데 이를 비동기 통신이라고 한다.
Promise는 비동기 통신을 쉽게 해주는 객체라고 생각하면 되는데 이 데이터를 가져오려면 async를 사용하면 된다.
async, await는 한 쌍으로 같이 쓰이는데 일단은 '기다릴게' 라는 느낌으로 알고 넘어가자.
이젠 데이터를 기다리는 상태로 준비가 되었다.

그러면 이렇게 데이터가 콘솔에 찍히기 시작하는데, 아직까진 우리가 읽기 쉬운 형태는 아니다.
그러면 query.forEach(반복문이다)라는 객체내장함수를 사용해서 데이터를 쉽게 가져올 수 있다.

데이터가 잘 나오는 것을 확인할 수 있다.
데이터 추가하기
addDoc을 먼저 import 해준다.
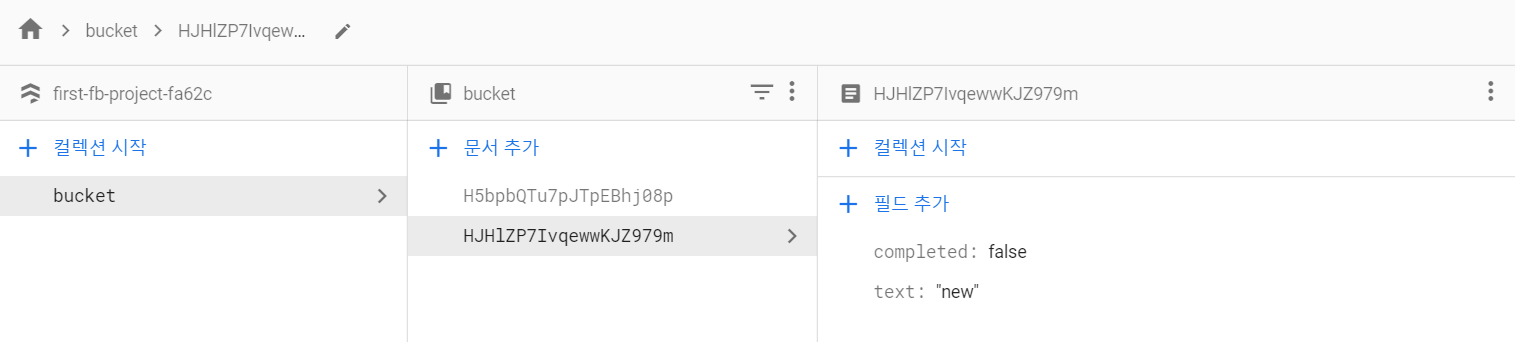
addDoc 안에 아까 데이터 가져오는것처럼 collection(db, "bucket")을 넣어주고 두번째로 오는 {}안에는 새로 추가해줄 데이터를 작성해준다.

이후 Firebase에서 데이터가 추가된 것을 확인할 수 있다.
데이터 수정하기
먼저 updateDoc을 import 해준다. 그리고 수정하기 위해선 Document가 필요한데 그것을 가져오기 위해서 doc도 import 해주도록 하자.
이후 수정할 doc을 불러오기 위해 docRef에 doc을 지정해주는데 3번째 값은 아래와 같이 수정할 데이터의 id이다.


updateDoc을 통해 바꿔주면 위와같이 잘 수정되어 있는것을 확인 할 수 있다.
데이터 삭제하기
deleteDoc도 import 해준다.
deleteDoc에 삭제할 doc을 불러와주면,

아까 추가했던 데이터가 사라진 것을 확인할 수 있다.
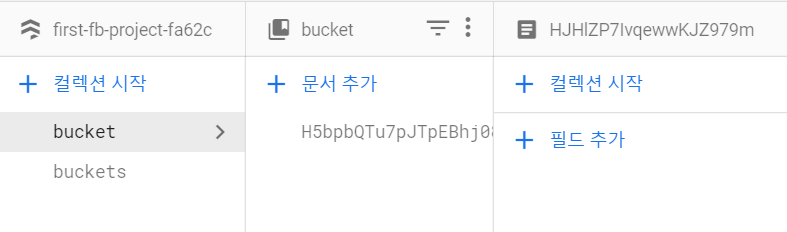
새로운 컬렉션 추가하기
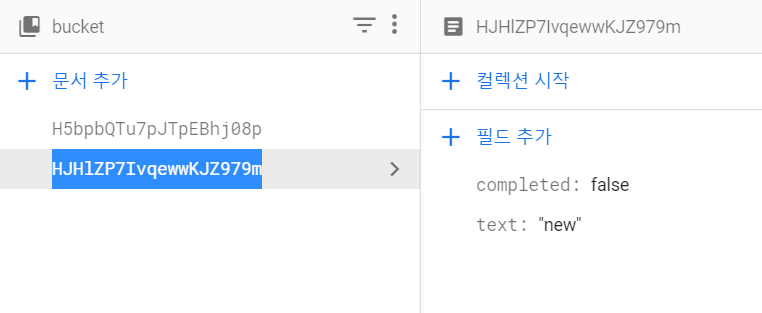
아까 해봤던 addDoc에 컬렉션 이름만 임의로 바꿔서 추가를 해주면,

새 컬렉션이 추가된 것을 확인할 수 있다!
'스파르타코딩클럽 - 항해99 > 항해99 Chapter3 - react 주특기 기본' 카테고리의 다른 글
| import 오류 (0) | 2021.12.01 |
|---|---|
| Chapter3 - react에 Firebase 연동하기 (0) | 2021.11.25 |
| Chapter3 - Firestore 설정하기 (0) | 2021.11.25 |
| Chapter3 - Firebase 설정하기 (0) | 2021.11.25 |
| Chapter3 - Firebase란? (0) | 2021.11.25 |




