| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- !x.includes()
- arr.push()
- array.reduce()
- Promise.all()
- 자바스크립트의 특징
- 구문과 의미
- Math.min
- 프로그래밍이란
- 프로그래머스
- 가우스의 공식
- .split()
- 알고리즘
- 어려운데ㅠㅠ
- JavaScript
- 소오름~
- .map()
- 프로그래머스 공원 산책
- 행렬...
- 배열 최솟값
- for문
- 자바스크립트와 ECMAScript
- for반복문
- ES6 브라우저 지원 현황
- 삼항연산자
- Ajax란?
- 자바스크립트의 탄생배경
- async-await
- 자바스크립트
- a && b
- 소름돋는 알고리즘
- Today
- Total
Ming's develop story
Chapter3 - 라이프사이클(feat. Virtual DOM) (21.11.16) 본문
Chapter3 - 라이프사이클(feat. Virtual DOM) (21.11.16)
Ming 2021. 11. 16. 06:031. 가상 돔(Virtual DOM)이란?
Virtual DOM이란? (메모리 위에서만 돌아가서 눈에 보이지 않음)
화면에 변화가 일어났을 때 더 적은 리소스로 빠르게 업데이트를 한다. 개념적으로는 브라우저에는 실제 DOM이 아닌 리액트가 생성한 가상 DOM(Virtual DOM)을 렌더링한 후 엘리먼트가 변경될 경우 React가 변경 내용을 연산해서 가상 DOM에서 필요한 부분만 업데이트 한다.
react는 왜 DOM에 바로 접근하는 대신 Virtual DOM을 사용하여 접근하는 것인가?
그 이유는 바로 성능에 있다.
DOM을 자주 조작하면 성능에 많은 영향을 끼치기 때문에 속도가 느려진다.
그렇다고 DOM이 느리다는 것이 아니다.
DOM 자체는 빠르고, DOM 자체를 읽고 쓸 때의 성능은 자바스크립트 객체를 처리할 때의 성능과 비교하여 다르지 않다.
하지만, 웹 브라우저에서 DOM에 변화가 일어나면 웹 브라우저가 CSS를 다시 연산하고, 레이아웃을 다시 구성하고, 페이지를 다시 칠하는데 이 과정에서 많은 시간이 허비되어 성능이 저하가 되는 것이다.
그렇기 때문에 Virtual DOM을 사용해야 하며, 이 방식을 통해 DOM 업데이트를 추상화함으로써 DOM 처리 횟수를 최소화하고 효율적으로 진행하게 만들어준다.
하지만 Virtual DOM을 사용한다고 해서 사용하지 않을 때와 비교하여 무조건 빠른 것은 아니다.
리액트에서는 지속적으로 데이터가 변화하는 대규모 애플리케이션 구축을 할때 사용을 권장하고 있다.
즉, 이 말은 리액트를 사용하지 않아도 코드 최적화를 열심히 하면 DOM 작업이 느려지는 문제를 개선할 수 있고, 또 작업이 매우 간단할 때는 오히려 리액트를 사용하지 않는 편이 더 나은 성능을 보이기도 한다.
결국에는 적절하게 사용해야 리액트가 지닌 능력을 잘 발휘할 수 있다고 한다.
정리하자면
- 빈번한 DOM 조작은 성능이 무겁고 느려지게 된다.
- Virtual DOM은 실제 DOM의 가상의 표현 즉, 사본 같은 형태이다.
- 상태 변경이 발생하면 Virtual DOM이 업데이트되고 이전 및 현재 버전의 가상 DOM이 비교된다. 이것을 "diffing"이라 부른다.
- 그런 다음 Virtual DOM은 배치 업데이트를 실제 DOM으로 보내 UI를 업데이트한다.
- React는 Virtual DOM을 사용하여 대규모 애플리케이션을 구축할 경우 성능을 향상시킨다.
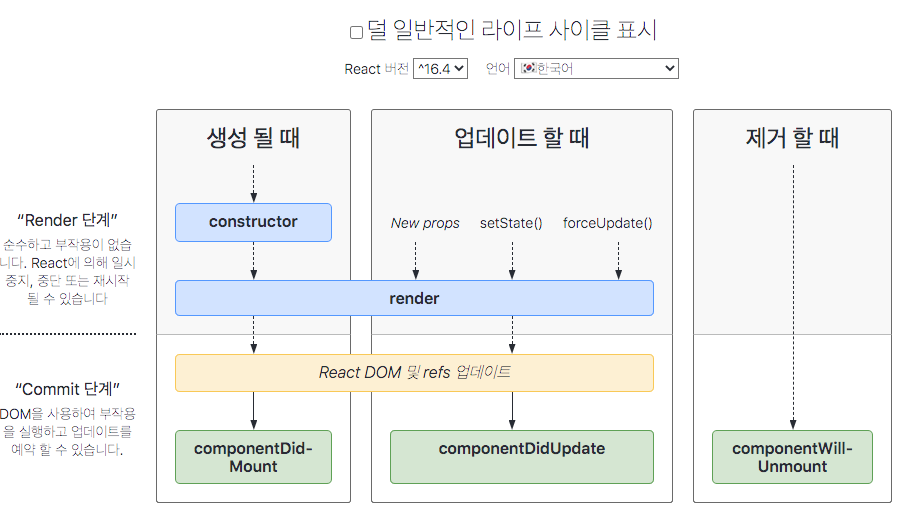
라이프 사이클이란?
라이프사이클이란 컴포넌트가 우리 눈에 보이는 웹페이지에 들어갔다가 사라지기까지의 과정이다.
- 아래 도표는 어떻게 라이프 사이클이 흘러가는 지 그린 도표이다.

- 컴포넌트는 생성되고 → 수정(업데이트)되고 → 사라진다.
- 생성은 처음으로 컴포넌트를 불러오는 단계이다.
- 수정(업데이트)는 사용자의 행동(클릭, 데이터 입력 등)으로 데이터가 바뀌거나, 부모 컴포넌트가 렌더링할 때 업데이트 된다. 아래와 같다.
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 업데이트 되었을 때(=리렌더링했을 때)
- 또는, 강제로 업데이트 했을 경우! (forceUpdate()를 통해 강제로 컴포넌트를 업데이트할 수 있다.)
- 제거는 페이지를 이동하거나, 사용자의 행동(삭제 버튼 클릭 등)으로 인해 컴포넌트가 화면에서 사라지는 단계이다.
'스파르타코딩클럽 - 항해99 > 항해99 Chapter3 - react 주특기 기본' 카테고리의 다른 글
| Chapter3 - Component란? (State, Props) (21.11.17) (0) | 2021.11.17 |
|---|---|
| Chapter3 - 라이프사이클 함수로 보는 라이프사이클 (21.11.16) (0) | 2021.11.17 |
| Chapter3 - 1주차 숙제 (21.11.16) (0) | 2021.11.16 |
| Chapter3 - JSX 사용법 (21.11.15) (0) | 2021.11.16 |
| Chapter3 - react 기본설정 및 JSX란? (21.11.15) (0) | 2021.11.16 |



