| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 프로그래머스 공원 산책
- 프로그래머스
- JavaScript
- arr.push()
- Promise.all()
- 삼항연산자
- 어려운데ㅠㅠ
- .map()
- !x.includes()
- for문
- 자바스크립트의 특징
- 배열 최솟값
- a && b
- Ajax란?
- 자바스크립트
- 행렬...
- 구문과 의미
- for반복문
- ES6 브라우저 지원 현황
- 프로그래밍이란
- 알고리즘
- 소오름~
- array.reduce()
- Math.min
- .split()
- 자바스크립트의 탄생배경
- 자바스크립트와 ECMAScript
- 소름돋는 알고리즘
- async-await
- 가우스의 공식
Archives
- Today
- Total
Ming's develop story
Chapter3 - Component란? (State, Props) (21.11.17) 본문
스파르타코딩클럽 - 항해99/항해99 Chapter3 - react 주특기 기본
Chapter3 - Component란? (State, Props) (21.11.17)
Ming 2021. 11. 17. 02:011. Component란?
리액트가 레고라면 컴포넌트는 블록이다. 클래스형, 함수형으로 나뉜다.

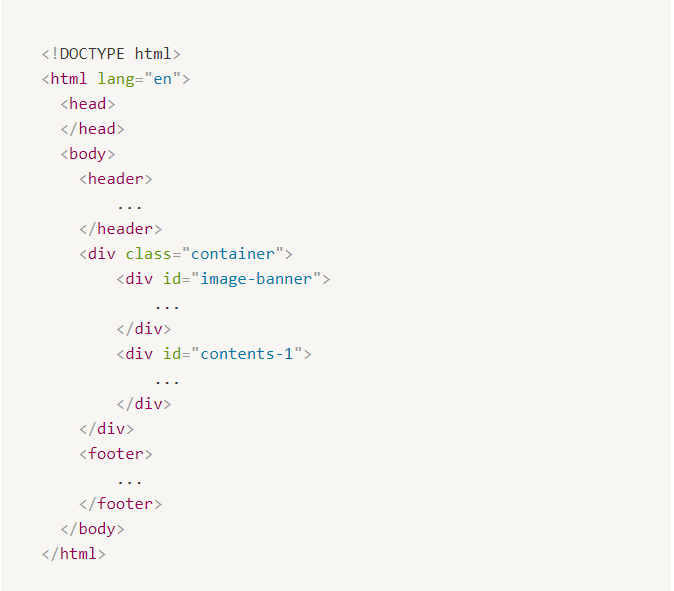
이 코드를 조각조각 내보면 아래와 같이 나눌 수 있는데 나눈 조각 하나하나를 컴포넌트라고 부른다.
- <header/>
- <container/>
- <imagebanner/>
- <contents1/>
- <footer/>
즉, 이 웹 사이트는 크게 <header/>, <container/>, <footer/> 세 개의 컴포넌트가 있고, <container/> 컴포넌트는 <imagebanner/>, <contents1/> 컴포넌트로 이루어져 있는 것이다.
2. State 와 Props
state는 Component가 가지고 있는 데이터이다.
아까 사이트 조각 중 <header/> 컴포넌트를 예로 들면
- 헤더에 들어갈 데이터는 로고 이미지 경로, 메뉴 이름 등이 있다.
- 이 데이터는 <container/>나 <footer/> 컴포넌트에서는 쓰지 않는다.
- 즉, <header/> 컴포넌트에서만 쓰는 정보이다.
- state는 한 컴포넌트에서만 사용하는 정보를 주로 넣어놓고 생성, 수정하는 데이터이다.
- 생성도 수정도 오직 해당 컴포넌트 내에서만 이뤄진다.
props는 Component가 부모 Component로부터 받아온 데이터이다.
<container/> 컴포넌트를 예로 들어보면
<container>
<imagebanner/>
<contents1/>
</container>
<container/> 컴포넌트는 두 개의 자식 컴포넌트를 가지고 있다.
- <container/> 컴포넌트만 <imangebanner/> 컴포넌트한테 필요한 이미지 경로를 가지고 있다고 가정한다면(state로 가지고 있다고 가정)
- 이 때 <imagebanner/> 컴포넌트는 자신의 부모인 <container/>컴포넌트로부터 이미지 경로를 전달받아서 사용해야하는데
- <container/>가 가지고 있는 이미지 경로를 <imagebanner/>에게 전달해주면, 이 이미지 경로가 <imagebanner/> 컴포넌트의 props가 된다.
- 다시 말해, 부모 컴포넌트로부터 전달 받은 데이터를 props라고 한다.
- 그럼 부모 컴포넌트가 가지고 있는 데이터를 <imagebanner/> 컴포넌트가 추가 하거나 수정할 수 있을까?
- Props로 받은 데이터는 수정할 수 없다. (내 데이터가 아니기 때문이다.)
'스파르타코딩클럽 - 항해99 > 항해99 Chapter3 - react 주특기 기본' 카테고리의 다른 글
| Chapter3 - 클래스형 Component (0) | 2021.11.17 |
|---|---|
| Chapter3 - 함수형 Component와 export, import 방법 2가지 (0) | 2021.11.17 |
| Chapter3 - 라이프사이클 함수로 보는 라이프사이클 (21.11.16) (0) | 2021.11.17 |
| Chapter3 - 라이프사이클(feat. Virtual DOM) (21.11.16) (0) | 2021.11.16 |
| Chapter3 - 1주차 숙제 (21.11.16) (0) | 2021.11.16 |
Comments


