| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 자바스크립트와 ECMAScript
- .map()
- 자바스크립트
- 삼항연산자
- for문
- 프로그래밍이란
- 자바스크립트의 특징
- arr.push()
- 자바스크립트의 탄생배경
- array.reduce()
- 소오름~
- 어려운데ㅠㅠ
- JavaScript
- 소름돋는 알고리즘
- !x.includes()
- ES6 브라우저 지원 현황
- .split()
- Ajax란?
- Promise.all()
- 배열 최솟값
- for반복문
- 행렬...
- 프로그래머스 공원 산책
- a && b
- 구문과 의미
- async-await
- 알고리즘
- 가우스의 공식
- Math.min
- 프로그래머스
Archives
- Today
- Total
Ming's develop story
Chapter3 - react 기본설정 및 JSX란? (21.11.15) 본문
스파르타코딩클럽 - 항해99/항해99 Chapter3 - react 주특기 기본
Chapter3 - react 기본설정 및 JSX란? (21.11.15)
Ming 2021. 11. 16. 00:44npm을 통하여 yarn 설치 및 버전 확인
bash 터미널을 이용하여 진행
npm - 노드 패키지 매니저

npm, npx를 쓸 수도 있는데 yarn을 쓰는 이유는 속도가 조금 더 빨라서이다. 다른 것을 사용해도 무방하다.
CRA(creat react app) 패키지 설치
리액트로 웹사이트를 만들때 필요한 모든것을 갖고있는 패키지이다.


마지막에 Done in 시간이 나오면 설치가 완료된 것이다.
React 프로젝트 폴더 만들기



추가 - 위 사진과 같이 나와야 프로젝트가 다 만들어진 것이다.
이후 아래와 같이 week-1 폴더에 들어가서 yarn start를 해준다.

yarn이 정상적으로 실행이 되면 http://localhost:3000/의 홈페이지가 자동으로 켜지는데 만약 켜지지 않는다면 직접 들어가도 괜찮다고 한다.

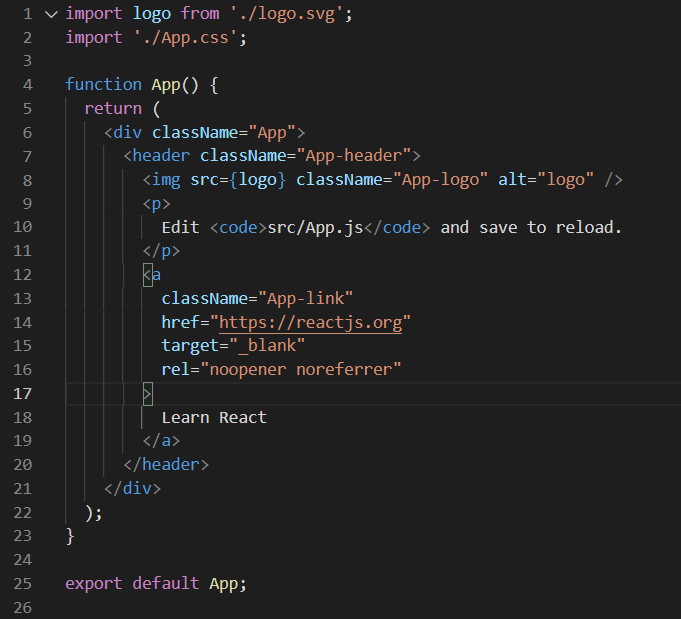
JSX 란 무엇일까?
- 리액트에서는 JSX 문법을 사용해서 리액트 요소를 만들어주고 이 요소를 DOM에 랜더링 해서 뷰를 그려준다.
- HTML을 포함한 자바스크립트 파일이 JSX이다.
- 리액트에서는 딱 하나의 html 파일만 존재한다. (public 폴더 아래에 있는 index.html)

'스파르타코딩클럽 - 항해99 > 항해99 Chapter3 - react 주특기 기본' 카테고리의 다른 글
| Chapter3 - 라이프사이클 함수로 보는 라이프사이클 (21.11.16) (0) | 2021.11.17 |
|---|---|
| Chapter3 - 라이프사이클(feat. Virtual DOM) (21.11.16) (0) | 2021.11.16 |
| Chapter3 - 1주차 숙제 (21.11.16) (0) | 2021.11.16 |
| Chapter3 - JSX 사용법 (21.11.15) (0) | 2021.11.16 |
| window nvm use 노드 버전변경 오류(exit status 5: ...) (21.11.15) (0) | 2021.11.16 |




