| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- .map()
- 자바스크립트
- a && b
- !x.includes()
- 프로그래머스 공원 산책
- 자바스크립트의 탄생배경
- 가우스의 공식
- for반복문
- 자바스크립트와 ECMAScript
- 알고리즘
- 소름돋는 알고리즘
- 프로그래밍이란
- for문
- Math.min
- 배열 최솟값
- 구문과 의미
- 어려운데ㅠㅠ
- async-await
- JavaScript
- 행렬...
- Promise.all()
- 삼항연산자
- 프로그래머스
- 자바스크립트의 특징
- ES6 브라우저 지원 현황
- array.reduce()
- Ajax란?
- arr.push()
- .split()
- 소오름~
- Today
- Total
Ming's develop story
알고리즘 - 나누어 떨어지는 숫자 배열 (21.11.12) 본문
- 나누어 떨어지는 숫자 배열
array의 각 element 중 divisor로 나누어 떨어지는 값을 오름차순으로 정렬한 배열을 반환하는 함수, solution을 작성해주세요.
divisor로 나누어 떨어지는 element가 하나도 없다면 배열에 -1을 담아 반환하세요.
- arr은 자연수를 담은 배열입니다.
- 정수 i, j에 대해 i ≠ j 이면 arr[i] ≠ arr[j] 입니다.
- divisor는 자연수입니다.
- array는 길이 1 이상인 배열입니다.
| [5, 9, 7, 10] | 5 | [5, 10] |
| [2, 36, 1, 3] | 1 | [1, 2, 3, 36] |
| [3,2,6] | 10 | [-1] |
입출력 예#1
arr의 원소 중 5로 나누어 떨어지는 원소는 5와 10입니다. 따라서 [5, 10]을 리턴합니다.
입출력 예#2
arr의 모든 원소는 1으로 나누어 떨어집니다. 원소를 오름차순으로 정렬해 [1, 2, 3, 36]을 리턴합니다.
입출력 예#3
3, 2, 6은 10으로 나누어 떨어지지 않습니다. 나누어 떨어지는 원소가 없으므로 [-1]을 리턴합니다.
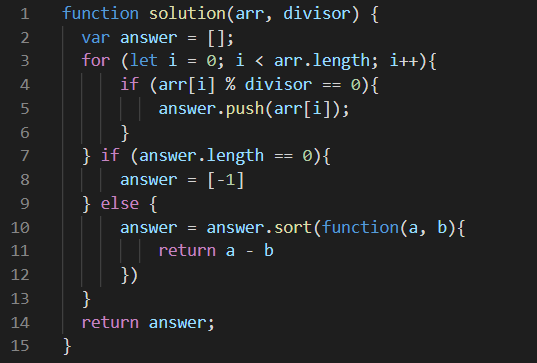
내 풀이

for문을 통해 arr의 요소를 divisor로 나눴을때 나머지가 없다면 answer에 push해주도록 한다.
반복문이 끝난후에 만약 answer에 요소가 없다면(answer.length == 0) answer이 -1의 요소를 갖도록 하고
요소가 있다면 오름차순으로 정렬을 해준다.
function(a, b){return a-b} 이 부분을 (a,b) => a-b으로 대체 해줄수도 있다.
* answer.sort(function(a, b){return a - b}) - 오름차순 정렬
answer.sort(function(a, b){return b - a}) - 내림차순 정렬
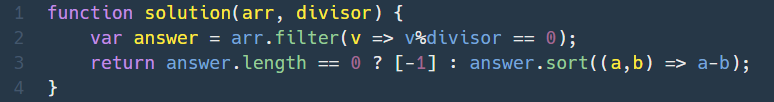
다른 사람의 풀이

filter를 이용하여 나머지가 0인 요소들로만 구성된 배열을 반환하고
삼항연산자를 통해 길이가 0인(요소가 없는경우) 경우엔 -1을 반환하고 요소가 있는경우엔 오름차순으로 정렬해주었다.
filter 함수는 명칭과 같이 callbackFunction의 조건에 해당하는 모든 요소가 있는 배열을
새로 생성하는 기능을 합니다.
filter 함수의 구문은 아래와 같습니다.
|
1
|
var newArray = arr.filter(callbackFunction(element, index, array), thisArg);
|
cs |
filter 함수의 매개변수는 callbackFunction 과 thisArg 입니다.
callbackFunction에는 3개의 매개변수를 사용할 수 있습니다.
element : 요소값
index : 요소의 인덱스
array : 사용되는 배열 객체
그리고 thisArg 는 filter에서 사용될 this 값입니다. 선택적으로 사용되며 사용하지 않을 경우
undefined 전달 됩니다.
간단하게 예를 들자면 밑에와 같이 쓸 수 있다.
const words = ['limit', 'exuberant', 'destruction', 'present'];
const result = words.filter(word => word.length > 6);
console.log(result);
// expected output: Array ["exuberant", "destruction", "present"]
'스파르타코딩클럽 - 항해99 > 항해99 Chapter2 - 알고리즘 기초' 카테고리의 다른 글
| 알고리즘 - 문자열 다루기 기본 (21.11.12) (0) | 2021.11.12 |
|---|---|
| 알고리즘 - 문자열 내 p와 y의 개수 (21.11.12) (0) | 2021.11.12 |
| 알고리즘 - 2016 (21. 11. 12) (0) | 2021.11.12 |
| 알고리즘 - 콜라츠 추측 (21.11.11) (0) | 2021.11.11 |
| 알고리즘 - 행렬의 덧셈 (21.11.11) (0) | 2021.11.11 |




