| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 구문과 의미
- for반복문
- array.reduce()
- 어려운데ㅠㅠ
- 소름돋는 알고리즘
- async-await
- arr.push()
- Math.min
- 행렬...
- .split()
- a && b
- .map()
- 자바스크립트의 탄생배경
- 삼항연산자
- 가우스의 공식
- 프로그래머스 공원 산책
- JavaScript
- 프로그래머스
- !x.includes()
- Promise.all()
- 소오름~
- ES6 브라우저 지원 현황
- 자바스크립트
- 자바스크립트의 특징
- 배열 최솟값
- Ajax란?
- 알고리즘
- 프로그래밍이란
- 자바스크립트와 ECMAScript
- for문
- Today
- Total
Ming's develop story
Chapter3 - 버킷리스트에 프로그래스바 달아주기*** 본문
Chapter3 - 버킷리스트에 프로그래스바 달아주기***
Ming 2021. 11. 25. 07:561.
<button onClick={() => {}}>완료하기</button>
일단 bucket.js에서 배열이었던 list 데이터를 딕셔너리 형태로 바꿔주자!
그러고 새로고침 해서 보면 오류가 날텐데 BucketList.js를 들어가서 {list}로 받아오던 데이터를 딕셔너리로 데이터를 바꿔 주었기 때문에 {list.text}로 받아오도록 하자!
또, 상세페이지에서도 오류가 나타날텐데 Detail.js에 들어가서
2.
액션 선언과 함수를 만들어주고,
Detail.js에서 updateBucket을 import 해주고,
onClick에서 불러와 주면

콘솔이 잘 찍히는 것을 확인할 수 있다.
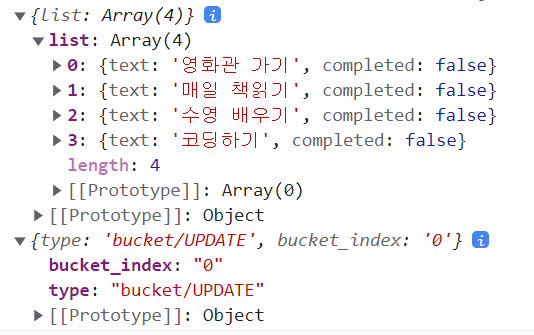
리듀서에서 console.log(state, action)도 찍어보면

위와 같이 나오는데 0번째 영화관 가기의 completed: false를 true로 바꿔주는 작업을 해보자!
3.
수정해주기 위해 map을 이용해 보자 l을 콘솔로 찍어보면

위와 같이 나오는데, 이것을 보고 index로 비교해야 함을 알 수 있다.
이후 action의 bucket_index와 idx를 비교해 같으면 completed가 true로 바뀔수 있도록 코드를 짜준다.

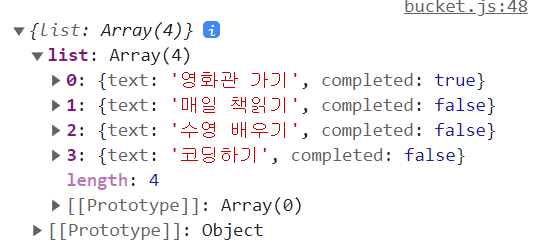
그러면 0번쨰 인덱스의 completed가 true로 바뀐것을 확인할 수 있다.
4.
이젠 좀 더 쉽게 구분하기 위해 완료한 목록은 색깔이 바뀌도록 해보자
목록 하나하나의 스타일을 같고있는 ItemStyle에서 props를 넘겨주기 위해서 completed={list.completed}를 지정해 준뒤에

잘 바뀌는 것을 볼 수 있다.
5.
이젠 프로그래스 바를 달아보자 src에 Progress.js 컴포넌트 파일을 만들어준다.
대강 틀만 잡아서 작성해보고 App.js에서
import후 <Progress />를 타이틀 밑에 넣어주면

잘 나오는 것을 확인할 수 있다.
일단 뷰를 다 만들어 준 후에 완료하기 개수에 따른 색 변화를 위해 useSelector를 통해 state를 가져와 보자

콘솔을 찍어보면 데이터를 잘 가져오는지 확인할 수 있다.
완료하기를 누른 개수를 확인하기 위해 map함수를 통해 반복문을 만들어 주고 콘솔로 찍어보자.

처음엔 0이었다가 하나씩 완료할 때마다 count가 올라가는 것을 확인할 수 있다.
누른 갯수에 따라 orange 부분의 넓이를 바꿔주기 위해 위와 같이 만들어주고,
HighLight의 styled에 적용해준뒤 확인해보면?

잘 작동한다!!
'스파르타코딩클럽 - 항해99 > 항해99 Chapter3 - react 주특기 기본' 카테고리의 다른 글
| Chapter3 - 버킷리스트를 좀 더 예쁘게 꾸미기 (0) | 2021.11.25 |
|---|---|
| Chapter3 - 스크롤바 움직이기 (0) | 2021.11.25 |
| Chapter3 - keyframes (0) | 2021.11.25 |
| Chapter3 - 점수화면 만들기 (3주차) (0) | 2021.11.25 |
| Chapter3 - 버킷리스트의 데이터를 삭제해보자 (Quiz) (0) | 2021.11.23 |


