| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
Tags
- 자바스크립트
- 알고리즘
- 구문과 의미
- 프로그래머스 공원 산책
- .split()
- .map()
- arr.push()
- Ajax란?
- 프로그래밍이란
- Promise.all()
- 자바스크립트와 ECMAScript
- 배열 최솟값
- 삼항연산자
- 어려운데ㅠㅠ
- for반복문
- Math.min
- 자바스크립트의 탄생배경
- for문
- 소름돋는 알고리즘
- a && b
- async-await
- !x.includes()
- 행렬...
- 소오름~
- 가우스의 공식
- 프로그래머스
- array.reduce()
- JavaScript
- ES6 브라우저 지원 현황
- 자바스크립트의 특징
Archives
- Today
- Total
Ming's develop story
Chapter3 - 라우팅 더 꼼꼼히 쓰려면? 본문
잘못된 주소 처리하기
1. 일단 NotFound.js 파일을 만들고 빈 컴포넌트를 만들어주자.
import React from "react";
const NotFound = (props) => {
return <h1>주소가 올바르지 않아요!</h1>;
};
export default NotFound;
2. App.js에서 불러옵니다.
import NotFound from "./NotFound";
3. Switch를 추가해주고,
...
import { Route, Switch } from "react-router-dom";
...
return (
<div className="App">
...
<Switch>
<Route
path="/"
exact
render={(props) => (
<BucketList
list={this.state.list}
history={this.props.history}
/>
)}
/>
<Route path="/detail" component={Detail} />
</Switch>
...
</div>
);
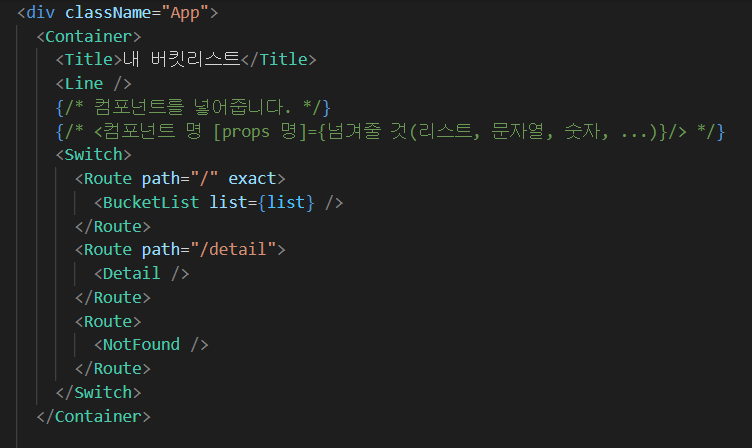
4. NotFound컴포넌트를 Route에 주소 없이 연결하면 끝!
...
<Switch>
<Route
path="/"
exact
render={(props) => (
<BucketList
list={this.state.list}
history={this.props.history}
/>
)}
/>
<Route path="/detail" component={Detail} />
<Route component={NotFound} />
</Switch>
...




Switch는 버킷리스트의 Route들만 감싸주도록 하기(나중에 다른거 적용하는중에 Title까지 적용하는 건줄알고 진행했다가 계속 오류나서 1시간 헤맸다..ㅠ)
원래 path를 지정해주지 않으면 모든 페이지에서 다 떠야하는데 Switch를 사용하여 맨마지막에 지정해줌으로써 주소를 잘못 입력하여 들어오면 NotFound가 나오도록 설정한다.
뒤로가기 버튼 달아보기
| import React from "react";
import { useHistory } from "react-router-dom";
const NotFound = (props) => {
const history = useHistory();
return (
<>
<h1>주소가 올바르지 않아요!</h1>
<button
onClick={() => {
history.goBack();
}}
>
뒤로가기
</button>
</>
);
};
export default NotFound;
|
useHistory를 import해주고, 뒤로가기 버튼을 만든뒤 onClick에 history.goBack();을 사용해서 버튼을 누르면 이전 페이지로 돌아가도록 설정해준다!
'스파르타코딩클럽 - 항해99 > 항해99 Chapter3 - react 주특기 기본' 카테고리의 다른 글
| Chapter3 - 리덕스를 통한 리덕스 상태관리 (설치, 개념, 용어, 특징) (0) | 2021.11.22 |
|---|---|
| Chapter3 - 리덕스란? (0) | 2021.11.22 |
| Chapter3 - 버킷리스트에 상세페이지 추가해주기 (0) | 2021.11.19 |
| Chapter3 - 라우팅 처리하기 (0) | 2021.11.18 |
| Chapter3 - 라우팅(Routing)이란? (0) | 2021.11.18 |
Comments




