| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- !x.includes()
- .map()
- 프로그래밍이란
- 삼항연산자
- for반복문
- .split()
- a && b
- 소오름~
- ES6 브라우저 지원 현황
- Ajax란?
- 자바스크립트의 특징
- 가우스의 공식
- JavaScript
- 자바스크립트
- 프로그래머스 공원 산책
- 행렬...
- 자바스크립트와 ECMAScript
- Promise.all()
- async-await
- 프로그래머스
- for문
- 자바스크립트의 탄생배경
- 배열 최솟값
- Math.min
- 구문과 의미
- 어려운데ㅠㅠ
- 소름돋는 알고리즘
- arr.push()
- array.reduce()
- 알고리즘
Archives
- Today
- Total
Ming's develop story
Chapter3 - 라우팅 처리하기 본문
react-router-dom 패키지 설치하기 - 꼭 적용할 프로젝트 경로 안에서 설치하기!

페이지 전환 순서
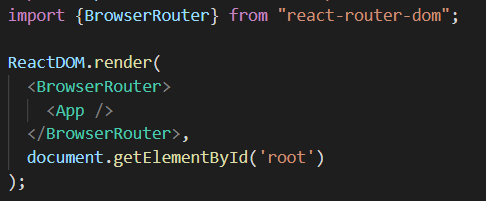
1. index.js에 BrowserRouter 적용하기

안에 들어있는 모든 컴포넌트를 감싸주기 위해서 제일 위에있는 App을 감싸준다.
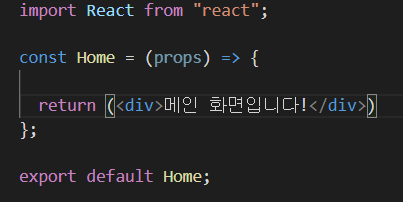
2. 세부 화면 만들기

3. App.js에서 Route 적용하기

4. exact 적용하기
만약 메인페이지에 exact를 안 붙여주면 /Cat 페이지 처럼 / (Home)을 포함하는 페이지에서 밑의 사진과 같이 된다.

5. URL 파라미터사용하기
- 웹사이트 주소에는 파라미터와 쿼리라는 게 있는데 우리는 그 중 파라미터 사용법을 알아보자!
- 파라미터: /cat/nabi
- 쿼리: /cat?name=nabi
- 파라미터 주는 방법
//App.js...// 파라미터 주기<Route path="/cat/:cat_name" component={Cat}/>:cat_name 이 파라미터, 이것을 동적 라우팅이라 한다.
- component={Cat}은
파라미터 사용 방법2. useParams() 훅 사용하기1. 자식컴포넌트 활용하기//Cat.jsimport React from "react";
const Cat = (props) => {
console.log(props.match);
return (<div>고양이 화면이에요.</div>)}
export default Cat; 
까먹지 말고 import 해주기
...
6. 링크 이동 시키기
1) Link 사용하기
App.js에 import를 해주고,
import { Route, Link } from "react-router-dom";
링크를 만들어 준다.
<Link to="/">Home으로 가기</Link>
<Link to="/cat">Cat으로 가기</Link>
<Link to="/dog">Dog으로 가기</Link>
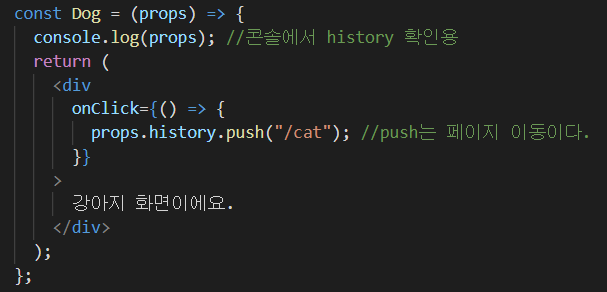
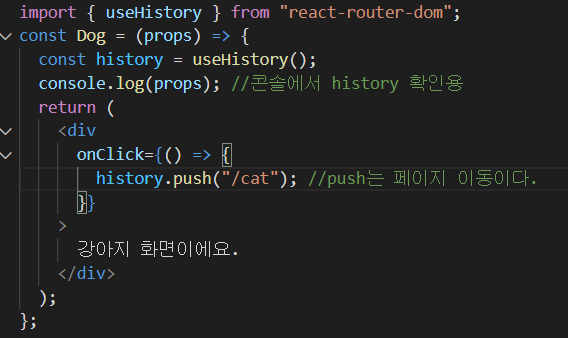
2) history 객체 사용하기
둘다 Dog.js
props 사용하기

useHistory() 훅 사용하기

'스파르타코딩클럽 - 항해99 > 항해99 Chapter3 - react 주특기 기본' 카테고리의 다른 글
| Chapter3 - 라우팅 더 꼼꼼히 쓰려면? (0) | 2021.11.19 |
|---|---|
| Chapter3 - 버킷리스트에 상세페이지 추가해주기 (0) | 2021.11.19 |
| Chapter3 - 라우팅(Routing)이란? (0) | 2021.11.18 |
| Chapter3 - Event Listener (0) | 2021.11.18 |
| Chapter3 - 2주차 숙제 (0) | 2021.11.18 |
Comments



