| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
Tags
- 자바스크립트의 특징
- 행렬...
- if반복문
- 삼항연산자
- arr.push()
- !x.includes()
- 가우스의 공식
- ES6 브라우저 지원 현황
- for문
- 배열 최솟값
- JavaScript
- 어려운데ㅠㅠ
- 가우스의 재림
- Math.min
- .split()
- 복합대입연산자
- Ajax란?
- 직사각형 별그리기
- array.reduce()
- Math.abs()
- 자바스크립트의 탄생배경
- .map()
- 소오름~
- 구문과 의미
- 자바스크립트
- a && b
- for반복문
- 프로그래밍이란
- 소름돋는 알고리즘
- 자바스크립트와 ECMAScript
Archives
- Today
- Total
Ming's develop story
Chapter3 - Ref를 사용해 리액트에서 돔요소 가져오기 본문
스파르타코딩클럽 - 항해99/항해99 Chapter3 - react 주특기 기본
Chapter3 - Ref를 사용해 리액트에서 돔요소 가져오기
Ming 2021. 11. 17. 18:08만약에, 내가 어떤 인풋박스에서 텍스트를 가져오고 싶으면 어떻게 접근해야할까?
→ 답은, 리액트 요소에서 가져온다!
Ref를 하나의 이름표라 생각하면 이해하기 쉽다.
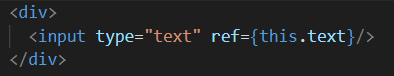
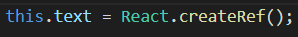
방법 1 - 클래스형 컴포넌트


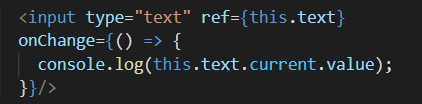
중간에 value를 확인하는 방법중 하나는 밑에와 같다.

방법 2 - 함수형 컴포넌트

함수형 컴포넌트에서는 이처럼 Ref를 사용할 수 있는데
중간에 확인하는 방법으로는 setTimeout()을 활용하는 방법이다.
window.setTimeout(() => {
console.log(my_wrap);
}, 1000);
여기서 두번째 인자(1000)의 시간이 흐른 후에 첫번째 인자에 있는 함수를 실행하도록 하는 코드이다.
밀리세컨드 기준이라 1000 = 1초
'스파르타코딩클럽 - 항해99 > 항해99 Chapter3 - react 주특기 기본' 카테고리의 다른 글
| Chapter3 - 버킷리스트에 아이템 추가하기! (0) | 2021.11.18 |
|---|---|
| Chapter3 - State 관리 (0) | 2021.11.17 |
| Chapter3 - vscode-styled-components 확장패키지 (react) (0) | 2021.11.17 |
| Chapter3 - BucketList에 styled-components 적용하기 (0) | 2021.11.17 |
| Chapter3 - styled-components (0) | 2021.11.17 |
Comments


