| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
Tags
- 어려운데ㅠㅠ
- a && b
- 소오름~
- JavaScript
- 행렬...
- 자바스크립트의 탄생배경
- for반복문
- array.reduce()
- 삼항연산자
- ES6 브라우저 지원 현황
- Math.min
- 프로그래머스
- async-await
- .split()
- 자바스크립트와 ECMAScript
- Promise.all()
- 자바스크립트
- Ajax란?
- 소름돋는 알고리즘
- .map()
- for문
- arr.push()
- 배열 최솟값
- 프로그래머스 공원 산책
- 가우스의 공식
- !x.includes()
- 프로그래밍이란
- 구문과 의미
- 알고리즘
- 자바스크립트의 특징
Archives
- Today
- Total
Ming's develop story
Chapter3 - styled-components 본문
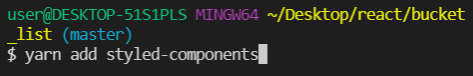
styled-components 패키지 다운로드

무조건 프로젝트가 있는 파일 경로 안에 설치해주어야 한다.
styled-components 란?
CSS-in-JS 라이브러리 중 하나이다!
컴포넌트에 스타일을 직접 입히는 방식이라고 편하게 생각해도 된다.
- class 이름 짓기에서 해방된다
- 컴포넌트에 스타일을 적기 때문에, 간단하고 직관적입니다!
위 두가지 이유 때문에 컴포넌트 스타일링 기법중 괜찮은 방식이다.
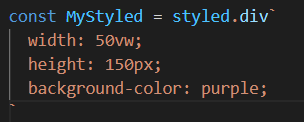
사용법?
App.js 상단에 import를 해준다.

이후 하단 export 위에 스타일을 작성해준다.

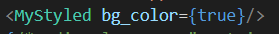
컴포넌트처럼 사용하고 있는데 이 친구도 컴포넌트이기 때문에 데이터를 가지고 있을 수 있기 때문에 props를 줄 수도 있다.


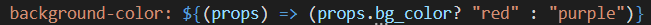
이렇게 사용 가능한데 중괄호 안에 백틱(``)을 써주면 삼항연산자도 활용 가능하다!





TIP. 스타일 컴포넌트 안에서 SCSS도 사용할 수 있다 (지금 다뤄볼 것은 네스팅(묶어주기))



추가로 나 자신을 지칭할 때는 &: 를 쓴다.
ex)

'스파르타코딩클럽 - 항해99 > 항해99 Chapter3 - react 주특기 기본' 카테고리의 다른 글
| Chapter3 - vscode-styled-components 확장패키지 (react) (0) | 2021.11.17 |
|---|---|
| Chapter3 - BucketList에 styled-components 적용하기 (0) | 2021.11.17 |
| Chapter3 - css파일 만들어서 써보기 (0) | 2021.11.17 |
| Chapter3 - 버킷리스트 복습용 (0) | 2021.11.17 |
| Chapter3 - 클래스형 Component (0) | 2021.11.17 |
Comments


