| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
Tags
- 프로그래머스 공원 산책
- .map()
- array.reduce()
- async-await
- 자바스크립트의 탄생배경
- 프로그래머스
- 소오름~
- Ajax란?
- .split()
- ES6 브라우저 지원 현황
- 자바스크립트의 특징
- 배열 최솟값
- 자바스크립트와 ECMAScript
- 프로그래밍이란
- 알고리즘
- JavaScript
- !x.includes()
- 삼항연산자
- 어려운데ㅠㅠ
- a && b
- 자바스크립트
- Promise.all()
- 가우스의 공식
- 소름돋는 알고리즘
- 행렬...
- 구문과 의미
- for반복문
- Math.min
- for문
- arr.push()
Archives
- Today
- Total
Ming's develop story
Chapter3 - css파일 만들어서 써보기 본문
height: 100vh; /*vh는 화면을 기준으로 높이를 얼마나 줄지 정할 수 있다 vw는 넓이!!! */
이렇게 화면 대비 100%를 줬는데도 밑의 사진과 같이 공백이 남는 현상이 있는데 여백상쇄, 마진 병합 상쇄현상 이라고 부른다.

이는 h1의 자체 스타일(기울어져 있음) display 가 block이어서 발생하는데

밑의 사진과 같이 부모요소의 display를 변경해주거나 직접 그 요소에 직접 바꿔주면 된다.

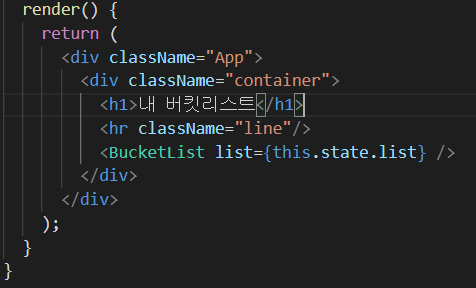
내 코드


style.css
|
.App {
background-color: #eee;
height: 100vh; /*vh는 화면을 기준으로 높이를 얼마나 줄지 정할 수 있다. */
width: 100vw;
display: flex; /*높이를 센터로 밀어넣어 주기위해 사용 */
}
.container {
background-color: #fff;
width: 50vw; /*display: flex를 하면 자식요소가 컨텐츠의 크기로 줄기때문에 넓이를 지정해준다.*/
max-width: 350px;
margin: auto; /*높이는 안되고 좌우만 가능 - 가운데로 밀어 넣어주기*/
height: 80vh;
padding: 16px;
border: 1px solid #ddd; /*eee보다 좀 더 진한 회색*/
border-radius: 5px;
}
.container > h1 {
color: slateblue;
text-align: center;
}
.container > .line {
margin: 16px 0px; /*margin에서 두개만 주면 첫번째는 상하 두번째는 좌우 조절이다*/
}
.list-item {
padding: 16px;
margin: 8px;
background-color: aliceblue;
}
|
결과물

'스파르타코딩클럽 - 항해99 > 항해99 Chapter3 - react 주특기 기본' 카테고리의 다른 글
| Chapter3 - BucketList에 styled-components 적용하기 (0) | 2021.11.17 |
|---|---|
| Chapter3 - styled-components (0) | 2021.11.17 |
| Chapter3 - 버킷리스트 복습용 (0) | 2021.11.17 |
| Chapter3 - 클래스형 Component (0) | 2021.11.17 |
| Chapter3 - 함수형 Component와 export, import 방법 2가지 (0) | 2021.11.17 |
Comments

