| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 프로그래머스 공원 산책
- a && b
- ES6 브라우저 지원 현황
- 행렬...
- 어려운데ㅠㅠ
- 알고리즘
- 자바스크립트의 특징
- 자바스크립트의 탄생배경
- for반복문
- array.reduce()
- 삼항연산자
- 자바스크립트와 ECMAScript
- 구문과 의미
- 소름돋는 알고리즘
- Math.min
- 가우스의 공식
- 소오름~
- arr.push()
- .split()
- JavaScript
- for문
- .map()
- Promise.all()
- 프로그래밍이란
- 프로그래머스
- !x.includes()
- 자바스크립트
- 배열 최솟값
- async-await
- Ajax란?
Archives
- Today
- Total
Ming's develop story
알고리즘 - 짝수와 홀수 (21.11.08) 본문
- 짝수와 홀수
문제 설명
정수 num이 짝수일 경우 "Even"을 반환하고 홀수인 경우 "Odd"를 반환하는 함수, solution을 완성해주세요.
제한 조건
- num은 int 범위의 정수입니다.
- 0은 짝수입니다.
입출력 예
num return
| 3 | "Odd" |
| 4 | "Even" |
-----------------------------------------------------------------------------------------------------------------------------------
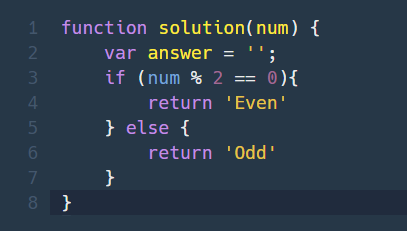
내 풀이

1. Return 값을 반환해줄 answer 변수를 지정해준다
2. if문을 사용하여 짝수일 경우엔 'Even'을 홀수인 경우엔 'Odd'가 반환되도록 코드를 짠다.

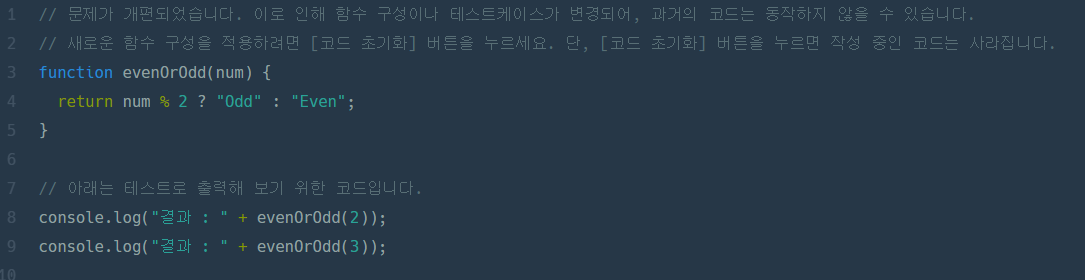
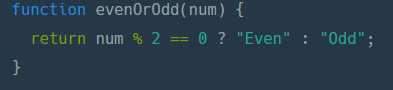
조건부 삼항 연산자는 JavaScript에서 세 개의 피연산자를 취할 수 있는 유일한 연산자입니다. 맨 앞에 조건문 들어가고. 그 뒤로 물음표(?)와 조건이 참(truthy)이라면 실행할 식이 물음표 뒤로 들어갑니다. 바로 뒤로 콜론(:)이 들어가며 조건이 거짓(falsy)이라면 실행할 식이 마지막에 들어갑니다. 보통 if 명령문의 단축 형태로 쓰입니다.
위 코드 저 자체로는 (== 1 홀수냐)는 질문이 암시된 조건문입니다.

'스파르타코딩클럽 - 항해99 > 항해99 Chapter2 - 알고리즘 기초' 카테고리의 다른 글
| 알고리즘 - 문자열을 정수로 바꾸기 (21.11.08) (0) | 2021.11.08 |
|---|---|
| 알고리즘 - 두 정수 사이의 합 (21.11.08) (0) | 2021.11.08 |
| 알고리즘 - 직사각형 별찍기 feat. JavaScript표준입력 (21.11.08) (0) | 2021.11.08 |
| 알고리즘 - 음양 더하기 (21.11.08) (0) | 2021.11.08 |
| 알고리즘 - 가운데 글자 가져오기 (21.11.08) (0) | 2021.11.08 |
Comments




